Hey there! 👋
It’s my pleasure to unveil an exciting step forward in 3D web content creation. Today we’re launching the open beta of our brand new content development tool, Mattercraft. We’ve designed it, from the ground up, to make building 3D content (including AR, VR and WebXR) for the web delightful and expressive.
The Ubiquitous Application Platform
The world knows what great 3D tooling looks like. Fantastic game engines - the likes of Unity and Unreal - power-rich and immersive experiences enjoyed by an audience of millions every day. Users consume this content on native platforms, through mobile phone apps, desktop apps and consoles; and developers have to wrestle with the challenges of distributing their products across each of these platforms.
A Zappar we believe that the web is the ubiquitous application platform. There’s a web browser built-in to every single personal computing device sold in the last 15 years. And content built for the web can be distributed with ease, with no need for app submissions or approval processes. Over the last five years, there’s been a convergence of important technologies: powerful mobile processors and graphics chips, high bandwidth network connections (such as 4G/5G), and web browser software that exposes these components. The result is that it’s now possible for the web to support the types of rich and immersive experiences that were previously only possible on native platforms.
But so far there’s been one missing piece…next-generation creative tooling for the web.
Great 3D Tooling for the Web
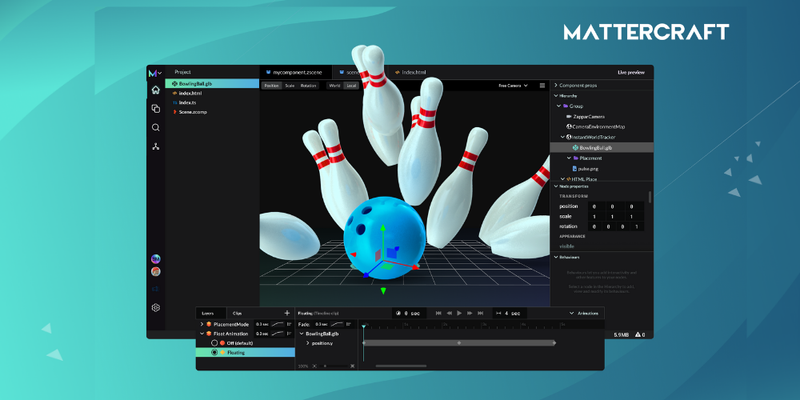
Our brand-new tool, Mattercraft, bridges the gap between 3D engines and the web. It provides a fully visual 3D development environment, with many of the features you’d expect from the juggernaut game engines, but deploys and distributes content through the web browsers already running on your user’s devices. Content created with Mattercraft enjoys a wide range of device support - build once and run without modification on iOS, Android, desktop and WebXR-compatible headsets, such as Meta Quest, Magic Leap and very soon also Zappar’s affordable XR headset, Zapbox.
Embracing the Web Development Ecosystem
While historically underserved by 3D tooling, there do exist excellent tools, communities and libraries surrounding ‘traditional’ frontend web development. In building Mattercraft we wanted to embrace this ecosystem; to create a developer experience that is the best of both worlds. As a result, users of Mattercraft who do have frontend web development experience will find an environment that’s familiar and expressive, allowing them to leverage their existing knowledge and expertise to build next-gen immersive content. Content experiences built with Mattercraft are fundamentally web pages and can make use of the full NPM repository of JavaScript libraries and the excellent three.js rendering engine.
Efficiency in Development and Distribution
At Zappar we’ve been building AR, VR and MR experiences for over 12 years. During that time we’ve learned how content development must be efficient in order to meet the short timescales that are often necessary when building short-form interactive experiences. For that reason, we’ve designed Mattercraft to be fast and efficient to work with. With Mattercraft you can:
- Reduce iteration time: Mattercraft’s Live Preview and Simulator features make it possible to test and iterate on content in real time as you’re working on it.
- Reuse and recycle: a component model at the heart of Mattercraft makes it easy to build modules once for use across multiple projects and to share between developers. The component model also makes it possible to wrap existing third-party content for use within the Mattercraft 3D environment.
- Collaborate: multiple developers can work concurrently on the same projects, with their changes automatically synchronised and merged by Mattercraft. It’s also possible to leverage existing revision control tools or workflows you may already have, such as git.
- Automate legal and regulatory processes: Mattercraft includes built-in structures around important concepts such as analytics and cookie consent, making it easy and quick to build content for distribution to consumers. That means developers can spend more of their time focussing on making engaging content.
Unparalleled Expressiveness
The most important aspect of any tool like Mattercraft is the degree to which content developers can realise their creative expression.
We’ve been working hard to bring a large set of features and technologies to Mattercraft, such as:
- A powerful animation system including timelines, additive blending and composition.
- A physically based rendering engine powered by the excellent three.js project, including dynamic shadows, and realtime camera-based lighting in AR.
- A behaviour system that makes it easy to build interactive experiences without writing code.
- Particle effects featuring a broad set of built-in presets plus the ability to make your own.
- A comprehensive scripting environment powered by TypeScript and running in the web browser so all the expected browser APIs are available.
- Board media support including transparent video (with automatic green screen keying), and 360 videos and photos.
- Immersive technologies including high-performance AR, VR and WebXR.

Get Started Straight Away
As of today, Mattercraft is available, in open beta, on all Zapworks accounts and plans. To get started just create a new Zapworks project, choosing ‘Mattercraft’ as the creative tool.
Thank you for being part of our growing community of immersive creatives - it’s thanks to you that we see fantastic new AR, VR and XR experiences every day. We hope that Mattercraft helps you to take your immersive content to new levels and we can’t wait to see what you build with it. As always, we appreciate your feedback while the tool is still in beta, so please do share your thoughts directly on our Discord.
Here’s to more innovation and creativity – let's continue to make the web more interactive and immersive 😀.
Connell
 Connell Gauld
Connell GauldCo-founder and CTO, Zappar